Making feedback part of the culture

TL;DR
Turned a poorly regarded company tool into an engaging experience, while also evolving the company’s culture. We achieved this by merging features from different tools in one place, and by evolving the company’s mindset around feedback.
- Who: A software development company.
- What: Brainstorming, wireframing, prototyping, user testing, UI design.
- Result: Quality and timely feedback, less process fragmentation, higher user engagement.
My role
As the Product Designer I collaborated with our Product Manager, the Director of Product, the Tech Lead, and our CEO to come up with ways of getting good quality and valuable feedback in a timely matter.
I would deliver ideas in the form of sketches, wireframes, mockups, and high quality designs. Depending of the deliverable.




Every day of the week had an objective and an outcome.
After the ideas were approved, we used design sprints to ground the solutions:
- Monday: Objective definition, research and benchmark.
- Tuesday: Sketch ideas based on the research and requirements.
- Wednesday: Deciding, prototyping, and scripting.
- Thursday: User testing using different methods like wizard of oz, guerrilla, contextual inquires, and others. To help us validate assumptions.
- Friday: Draw conclusions from tests and decide next steps. Validating assumptions or going back to the drawing board.
- If everything went well: Produce high quality designs, and move to the next objective.
- If improvements were necessary: Iterate on solution, or start over the the next week.





The problem
One of the biggest challenges the company had was getting timely and good quality feedback to people, so they could get validation on the things they were doing right, and to do something about the things they could do better.
The formal process of gathering feedback for people in the company used to happen once every quarter and had three main actors:
- The feedback giver who had to invest many hours, during a given timeframe, to try and remember interactions and activities that happened with a specific people a long time ago.
- The feedback receiver who often times didn’t get valuable feedback anyway because of this, and it would probably have been much better to get it when the interaction that triggered it happened, to get validation on the things they were doing right, and to do something about the things they could do better.
- The manager of the receiver who also didn’t get the best data to inform their decisions while assessing the performance of their reports.
This process was painful for the giver of the feedback, the receiver of the feedback, and the managers.




Status reporting
On a weekly basis, and using a third party tool, the company would report how their week was: What went well, what were your challenges, how you felt at work, etc.
It was fine, but people didn’t feel that it provided any real value.
It felt like just another weekly task and wasn’t given much importance so people would actually forget about it and not fill it.
Connecting the dots…
We arrived at the conclusion that this weekly cadence was the perfect place to introduce feedback.
So we set out to create our own version of the status-reporting tool, where we would include the feedback features (and many others!).
We also integrated our main way of communication (Slack) into the mix and this allowed people to send and ask for feedback from there.
Feedback was as accesible as ever.
Managers were able to see the feedback their reports would get and also ask for feedback for their reports if they needed to (these requests were viewable for both the manager and their report). They also had a way of categorizing it using highlights so it was easier for them (and the reports) to go through it when the performance reviews came by.
Changing the mindset around feedback in the company
The biggest challenge we had to face was how people in the company felt about feedback and the quality of the feedback that was being sent.
We solved the accessibility and the timeliness of the feedback, now we had to work on the feedback culture.
We brought in other areas, managers, tech leads, etc. So we could work together and deliver the same message: Feedback is the driving force for growth.
The HR team held various talks about how to give feedback.
Since managers had access to feedback their reports received and sent, they could help fine tune and guide their reports into getting better at writing valuable feedback.
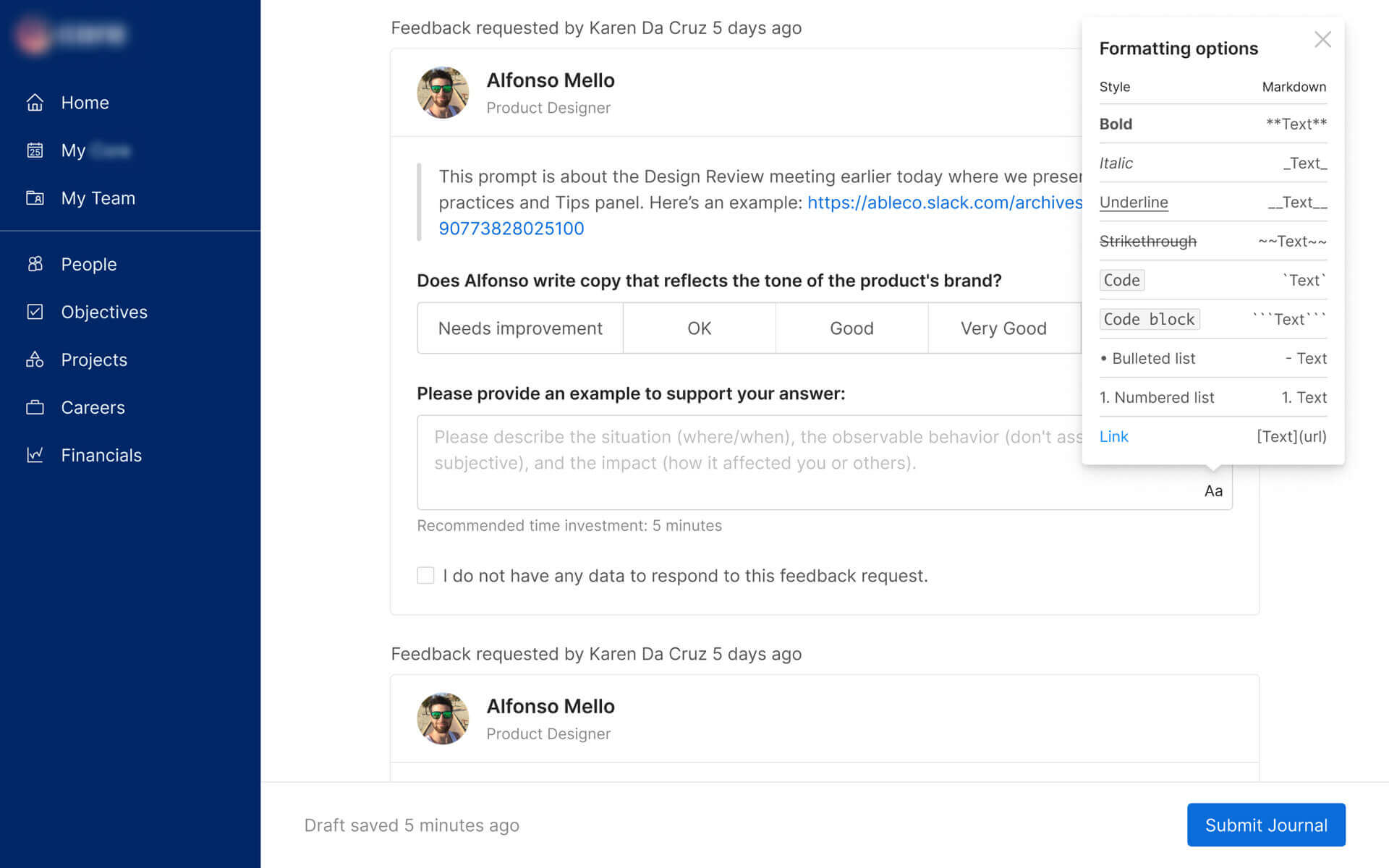
We also included a very small guide within the interface, with the intention of constantly reminding people how good and useful feedback is structured.

How we build our sentences influences the way people receive the message, but if we could provide another level of personalization and tone to words, we could definitely deliver the message more accurately. So we added rich text editing to feedback and we took the opportunity to implement it sitewide.
We added an icon on the fields that supported this feature which showed a tooltip when clicked with a cheat sheet so people could find the right formatting.

How every end of quarter started to look like
People now spent less time writing feedback and more time processing the one they already got, and planning on how to keep getting better at their job.
Managers had way more material to work with and it was already categorized. So they could start working with they reports on the plan to keep improving and what to work on next.
The best part is that since you got the feedback ahead of time, you had the chance to work on it. So by the end of the quarter you already had knowledge of your strengths and weaknesses, and had the chance to focus on what you needed to improve.
Extras
I created a Design System to easily build UIs by reusing components and their variations. This also acted as a source of truth for the team. Which helped the developers to implement new UI.



